Painstaking Lessons Of Tips About How To Build A Spinner

Insert a fishing swivel into this small hole.
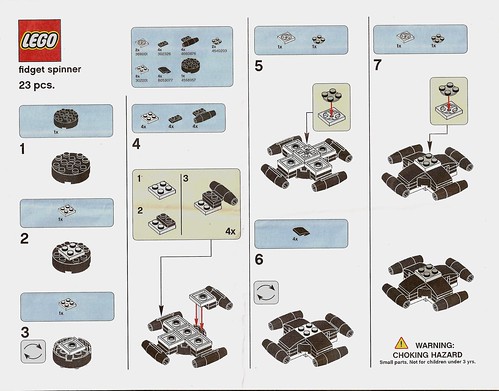
How to build a spinner. Get the central axis rod or the pole and insert the wood pieces or. Today i want to show you how you can build an animated spinner component using an svg element from flowbite and using the utility classes from tailwind css. To achieve this, make a new wheel and edit the entries by adding your own.
Drill the wind spinner sculpture across the midline. The code contains two div tags, a wrappe r div, and a nested loader div. How to make & spin the wheel 🌀.
6 steps to build a spinner loading component with tailwind css. Control the background color of an. Connect the threaded rod with an eye bolt using a.
If you plan on creating a custom progress bar indicator with css, these elements will come in handy. Smash the end of the threaded rod with a hammer and drill a small hole in this end. Use design to give your spinner wheel page some personality and save your wheel.
Once the mold is fully closed, the wire form and hook will be held securely in place. The first thing you’ll need is the main part of the spinnerbait, the head/wire combination. You simply type in the names that you want the wheel to pick from and it will randomly decide a.
You can also buy a spinner from the market, but those spinners are sold above $1 and are made up of plastic whereas this spinner is made up of wood and the build cost of it is around 0.42. If it’s a metallic sheet, then cut it into geometric patterns. You can either buy the wires and hooks, along with a mold, and pour the lead.
Make sure the pin isn’t pushed all the way in, or your paperclip will struggle to spin!